
The Website Design Process
Follow our progress as ForeFront Web Builds Our New Site
Behind the curtain – all the gritty details!
I’ve mentioned this before, somewhere in the dusty basement of this blog – the hardest site we ever build is the one for our own company. We overthink, we suffer from paralysis by analysis and we backshelf this project the first chance we get.
Now, for the first time, we’re going to document every step of the way. Hopefully, this will be a shining example of a project run smoothly from discovery to launch. But there’s always the chance that it will look like something out of a Will Ferrell movie…
Want to follow our progress? We will update Twitter with every new entry, or just shoot us your email address and we’ll let you know whenever we make an update!
The Starting Gun: February 8, 2018
entry: Scott Kasun
We meet as a team every Thursday to discuss projects. I don’t recall who it was (probably for the best) but someone suggested we give our site a facelift. To me, those words sounded like, “hey, why don’t we douse ourselves in rubbing alcohol and then give each other paper cuts?”
Couple this with the fact that we had done a minor site revision not long ago, and it’s safe to say I was not a fan of the idea. But after going through the site a bit, a realization hit me – our site had the same issue as so many others. Grown organically over time, it had become a hodgepodge of updates and lacked cohesiveness. The design was still solid (if a bit uninspired) but the messaging was inconsistent. It took a while, but I was beaten into submission and a complete overhaul was on. Ugh.
My only condition was that we treat our site exactly like a client project. We needed to designate a project owner, assign a project manager, establish milestones AND due dates, and make it a priority (none of which was done in the past, with predictable results). So with Julie and Kyle C. assigned as project owners and Nick as the project manager, we were off.
Where to is yet to be determined.

Off and Running: February 16, 2018
entry: Scott Kasun
 With the project team firmly in place (aka “the people to blame”), there was immediate progress. A channel was created on Slack and a request went out for everyone to scout some inspiration websites. The input was compiled in a Google Sheet and shared with all.
With the project team firmly in place (aka “the people to blame”), there was immediate progress. A channel was created on Slack and a request went out for everyone to scout some inspiration websites. The input was compiled in a Google Sheet and shared with all.
Today, we met at lunchtime (bribed by Jimmy John’s subs) and went through each of the websites, with input as to what the person liked/disliked about each. That info, as well as other suggestions that came up along the way, was compiled in another Google Sheet.
Seemed constructive, no one threw a punch, and (surprisingly) no one thought to Rick Roll any of the links. Have to chalk this up as progress, both from a website and a maturity standpoint.
HOWEVER…the future of Punchy McPunchface, longtime mascot of ForeFront is in serious jeopardy.
#SavePunchy
Wait, What? We Are HOW Far Along?: February 22, 2018
entry: Scott Kasun
There is only one phrase to describe what is happening, and that is ruthless efficiency. It’s true – there’s not a single ruth in sight (ohhh, that’s bad).
Unbeknownst to me, serious progress has been made. Julie and Kyle C. created a full new sitemap in Cacoo, and while I don’t recall approving it (do I get a say in this?) created a project in GatherContent and have almost all the content in now. It appears that we will hit the first milestone with a 3 day cushion. Looks like I’ll need to adjust the betting line on this one.
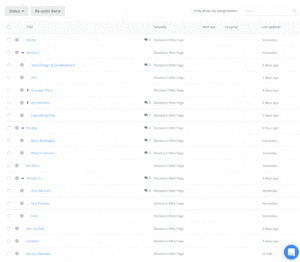
 Within GatherContent, you have the ability to set the status for the pages. If you look at the graphic (click for a larger version) you’ll see a grey circle next to each page. This indicates that they are all in Draft state. As Stephen, our content virtuoso, goes through each page, he will mark them as purple. Once I review the text, I’ll mark it green to show the page as approved (I do get a say!). Pink indicates a page that has been migrated to the actual development site, and red indicates overdue.
Within GatherContent, you have the ability to set the status for the pages. If you look at the graphic (click for a larger version) you’ll see a grey circle next to each page. This indicates that they are all in Draft state. As Stephen, our content virtuoso, goes through each page, he will mark them as purple. Once I review the text, I’ll mark it green to show the page as approved (I do get a say!). Pink indicates a page that has been migrated to the actual development site, and red indicates overdue.
GatherContent is collaborative, so multiple team members can go in and edit at the same time. Only one person at a time can be in the same document, which keeps us from forking each other. Forking = bad.
Sidenote: Sarah (designer extraordinaire) is cowering in fear. The pressure might be getting to her, or it could be the fact that everyone has design opinions, and most are vague and/or contradicting. Perhaps this is why we advise our clients to limit the design input? Hmmm…
The Silence is Deafening : March 6, 2018
entry: Julie Camp
It’s been a couple of weeks since our last website update. We had a ton of energy for the site at that moment in time. However, over the past couple of weeks we have become victims of not drinking our own Kool-Aid and sticking to the deadlines. Well, that and the fact that our clients have been keeping us extremely busy, and our clients ALWAYS come first!
The content phase is arguably the most difficult phase of a web design and development project, and we’ve made it more difficult by allowing too many cooks into the kitchen. So, while we sit here and wait for the extended deadline of tomorrow afternoon to come, we’re thinking of how this process could have been expedited.
Looking back, we should have created a content committee. Having too many eyes on the content is slowing things down and taking the “fun” out of the process for some of us, myself included. Lesson learned. We will have a design committee.
The content approval is the end of the day tomorrow. Now we just have to determine who to put on the design committee (meaning, who is going to like what I like… LOL).
Side note – Sarah has been pretty secretive the last couple of days. I’m pretty sure that she and Scott are working their magic! I’m also quite certain that Scott is cooking up something to save his beloved “Punchy”. I fully expect to see analytics data that will be used to make a case for “Punchy’s” survival, as opposed to his voodoo belief that Punchy is good luck…
Lessons Learned
#1 Reason for a Project Delay
Every client is assigned a project manager for a very important reason. FF project managers make sure that clients are always aware of their deadlines. It’s so important to meet the milestones set for projects to ensure that sites enter development in the scheduled time and launch on the date selected. Sometimes things happen that can cause delays. We understand this! We just make sure that our clients also understand the impact that a delay can have on the project launch.
If you have a large team that would like to be involved in the web design and development process – we recommend creating committees for each major phase of the project. This will ensure that everyone feels involved with the process. However, the responsibility for the completion of each phase will fall back on a few people rather than the entire team. It’s much easier to get a few approvals than it is to get a team full of approvals 🙂
The Doldrums : March 27, 2018
entry: Scott Kasun
I’m sure you’ve heard the term “doldrums”, but do you know the meaning behind it? It’s a sailing term, and according to Wikipedia, the doldrums are noted for calm periods when the winds disappear altogether, trapping sailing ships for periods of days or weeks. Speaking as an impatient person, it certainly feels like we are solidly in the grasp of doldrums, but in actuality it’s more of a perception than a reality. Our content team has been hard at work refining our messaging (which is a big gooey mess, as it’s been augmented by various writers over the years) and our design team has been noodling on various layouts. We generally don’t like to jump to the design phase without have complete content, but we have a pretty darn good idea of what we want on the home page. At least I thought we did.
At every corner, we are challenging ourselves by questioning everything. Put bluntly, nothing is sacred. So when I started looking at our logo, company colors and overall branding, I had…questions.
That’s all I will say for now, but it’s safe to say that our new website has led to some other changes as well. And I’m pretty sure the prevailing winds will be whipping up soon. Stay tuned…
We Have Done It (Well, We’re Getting Closer): May 11, 2018
entry: Stephan Reed
At last, the greatest bottleneck of all has been completed and approved: CONTENT. It took 10,000+ new words and the editing of roughly 5,000 more, but we have finally completed this phase. It’s so easy to write content for clients in different industries because you’re looking at things from a digital marketing perspective. It was difficult to take a step back and ease off the throttle when it came to the nitty-gritty details; it was much like how a doctor is his or her worst patient.
Excuse me if this entry is a bit shorter than the rest – but, man, that was a lot of words! On to design and development.
Developing the Development Battle Plan: July 18, 2018
entry: Stephan Reed
It has been a minute since our last update, but that doesn’t mean we haven’t come a long way in that time. The internal page designs have been approved, all content blocks have been built, homepage is good to go – now it’s time to build this thing!
However, building a website is unique in that you cannot have 5 people working on it at once without code getting messy. Imagine if 5 architects all tried to build a home, each tasked with certain rooms – the chances of all the pieces seamlessly fitting together are very slim. Each developer builds in his or her own way, so it is up to us to decide which single developer will get the honor of building the new ForeFront Web site!
This lucky individual’s coding fingerprint will be etched in ForeFront history … forever.
